
Developer Portal
Ethereum Developer
Onboarding: Step 1
In step 1 of our 3-step Ethereum developer onboarding, you'll get set up with MetaMask, connect to a testnet, and send your first transaction on the Ethereum blockchain.
First Steps
If you have experience as a web developer much of what you already know applies to blockchain development. The purpose of this guide is to introduce you to what’s different so you can start exploring and building.
No surprise here: the biggest difference is the use of blockchains, and for this guide we’ll primarily be referencing the Ethereum blockchain as it has the largest developer community. Why would you want to incorporate blockchain development into your stack? There are a number of fascinating things blockchains let you do, which really challenge assumptions we have about how individuals interact on and with the internet.
What You Can Do With Blockchain (and Never Could Before)
User-owned, tradeable digital goods
With a blockchain, you can (easily) create tokenized assets that users can keep and trade outside of your site. For example, Gods Unchained is a Magic-the-gathering style collectible card game where users can physically own their cards and trade them outside the platform. What’s interested about this is that individual cards have an identity, and could be used elsewhere or traded on 3rd party marketplaces. You could, for example, have a card that was used in a championship match sell as a collectible, in the same way that a MLB championship home-run ball might.
Payments and value transfer
Because of the fundamental integration of cryptocurrencies, accepting payments and facilitating value transactions is streamlined: bank transfers, credit cards, paypal, all require substantial effort on the part of developers to integrate. These benefits are particularly true for communities with reduced access to banking and credit services: we have a case study on the use of Ethereum to facilitate value transfer and aid disbursement in refugee camps in Jordan.
User identity and data privacy
There are unique characteristics with how a user establishes their identity via a blockchain network. Using software like Metamask, users could have single sign-on to the whole internet. You may not need to handle passwords or login on your site, which means fewer lost password requests. Data privacy can be enhanced by giving the user control over who gets access to their information, and giving them the opportunity to sign transactions. When a user leaves a site, site operators no longer can access their data directly.
Global, persistent state of the Internet
The internet of today is built of many technologies, but there is no central authority on what is true. Internet giants like Facebook may hold the keys to their respective kingdoms with vast networks and databases that function somewhat like a persistent state, however, they are privately held, and their scope is generally limited to their own organizations. A blockchain, as a network containing immutable data over time, highly secure and resistant to tampering, and with no single owner, can serve as a source of truth for community participants.
Digital scarcity
Tradeable tokens and cryptocurrency rely on blockchains to provide the infrastructure for scarce digital assets. Where digital assets in the past were either infinitely copyable or protected by complex DRM schemes, a persistent-state single-source-of-truth like a blockchain permits the creation of unique digital assets that can be owned but not copied, which means those things can possess real value.
Web2 vs. the Web3 Blockchain Stack
There are different blockchains, each of which has their own networks, their own rules and their own communities of participants. A given blockchain platform—such as Ethereum—can have various different networks that you could connect to each with all their own data. You could start your own network, something we’ll do later in this guide.
Each network is composed of individual nodes, which are running instances of the blockchain node software. Instead of a standard server-client model, blockchains use decentralized peer-to-peer protocols to communicate with one another and to reach consensus on what the state of the network is.
In a typical web development stack, you might build a front-end using html, CSS, javascript, and a framework like react. That front-end communicates with a back-end that includes file storage, an execution environment, and a database. The storage, execution, and database components may reside on a single server, or be part of a cloud system or content delivery network.
The only difference when creating a blockchain application (often called a distributed application, or dapp) is that some portion of your app’s functionality is delivered by a blockchain or other distributed mechanism. Connecting to a blockchain like Ethereum is typically done by including a javascript library like web3.js, or ethers.js in association with node software or blockchain API. Web3 libraries are available in a wide variety of languages.
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
File storage, database functionality, and execution can all take place on a blockchain, though currently blockchains are not optimized for high volumes of data or complicated execution.
As an example, you might build an app that uses a typical web stack but create a smart contract that resides on the blockchain to perform distributed computation and interact with tokens or cryptocurrency. We’ll talk more about smart contracts later.
You also might build an app that is otherwise typical but user verification is done through software like Metamask, which is, among other things, a digital wallet and identity manager.
Sending Your First Transaction
Let’s send your first transaction on a blockchain as a user. To do that, you need a wallet.
Installing MetaMask
MetaMask is a Consensys product and includes a wallet and offers a robust set of tools for interacting with Ethereum blockchains. Of interest to developers, it injects a global API into any visited website, accessible via javascript at window.ethereum; for all the details, view the full developer docs for MetaMask on their site. To start, install the MetaMask chrome browser extension or use the MetaMask Mobile app available on the Apple App store or Google Play store.

Once installed, go through the account creation process. There are a few things you might notice: one, is that you don’t have to input any email address or any other personal information. The second thing is that a big deal is made about writing or storing your “seed phrase”; this is important because it’s the sole way you can access or recover your account. More about this later.

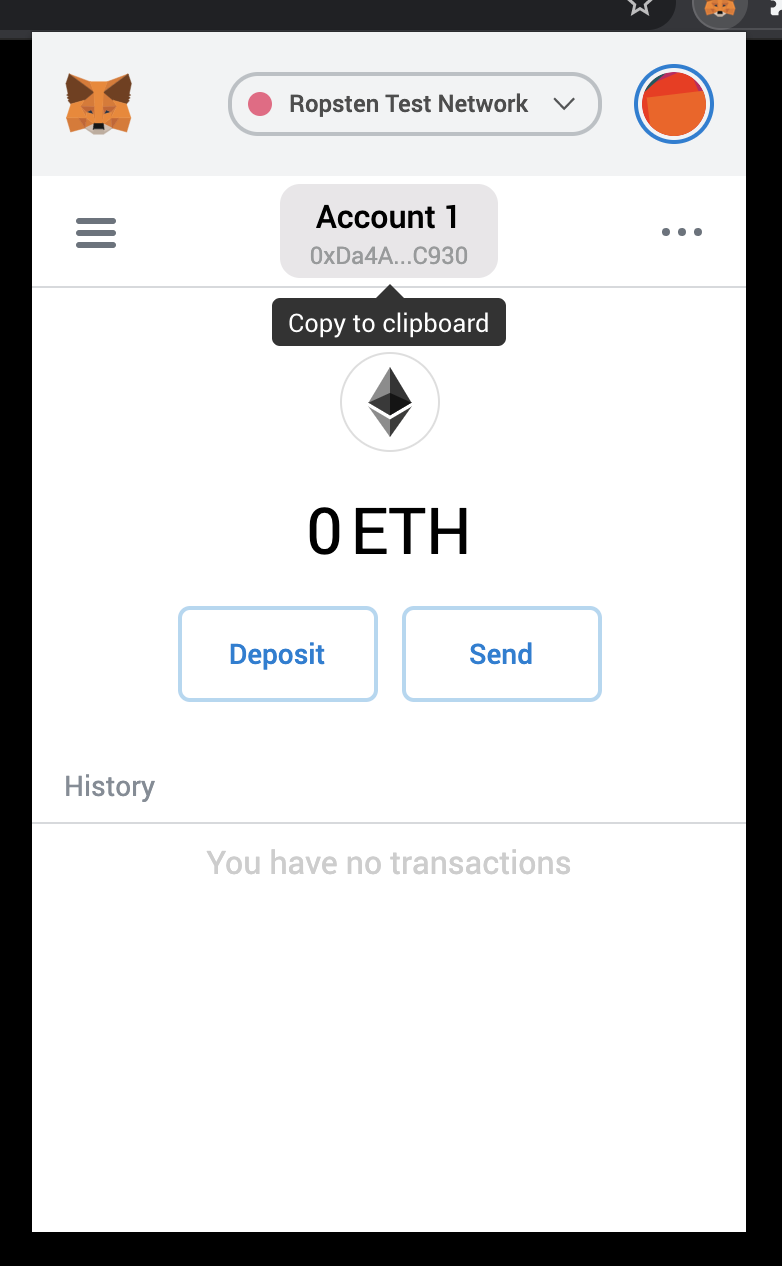
Once Metamask is running, you’ll see your account balance (0 ETH), and in the top right corner, you’ll see the network you’re currently connected to. Expand the network selection menu to reveal a list of networks. Select Ropsten Test Network.

Mainnet and testnets
Each of these networks is made up of sets of computers running node software. Most nodes are on Mainnet, which is the primary, value-holding network for Ethereum. As of this writing, there were just over 8000 nodes making up the main Ethereum network. You can explore the network nodes on Ethernodes or Etherscan.
Test networks comprise far fewer nodes (the Ropsten network has 3 nodes), and on them eth has no value. These networks are used primarily by developers to test their dapps and smart contracts before they are launched on the mainnet. You’ll also note that MetaMask gives options to connect to localhost or a custom RPC. When you develop Ethereum apps, you can use metamask to connect to, and interact with, node software running on your own system or any other network.
Getting test ether
In MetaMask, copy your public address to the clipboard by clicking on your account name:

Your public address identifies your account and can be shared: it’s what someone else would use to send tokens to you. It’s something like a bank account number, or an email address, in that you own and control what’s associated with that address. You prove that you own this address by signing transactions with your private key (which can be generated from your seed phrase), which is why you have to keep those private. From the perspective of the blockchain anyone who knows a given private key is the owner of any assets assigned to the private key’s associated public addresses. Your public address will look something like this:
0xDa4A488d8c58D57F4046CAbAc73DA0DB778DC930
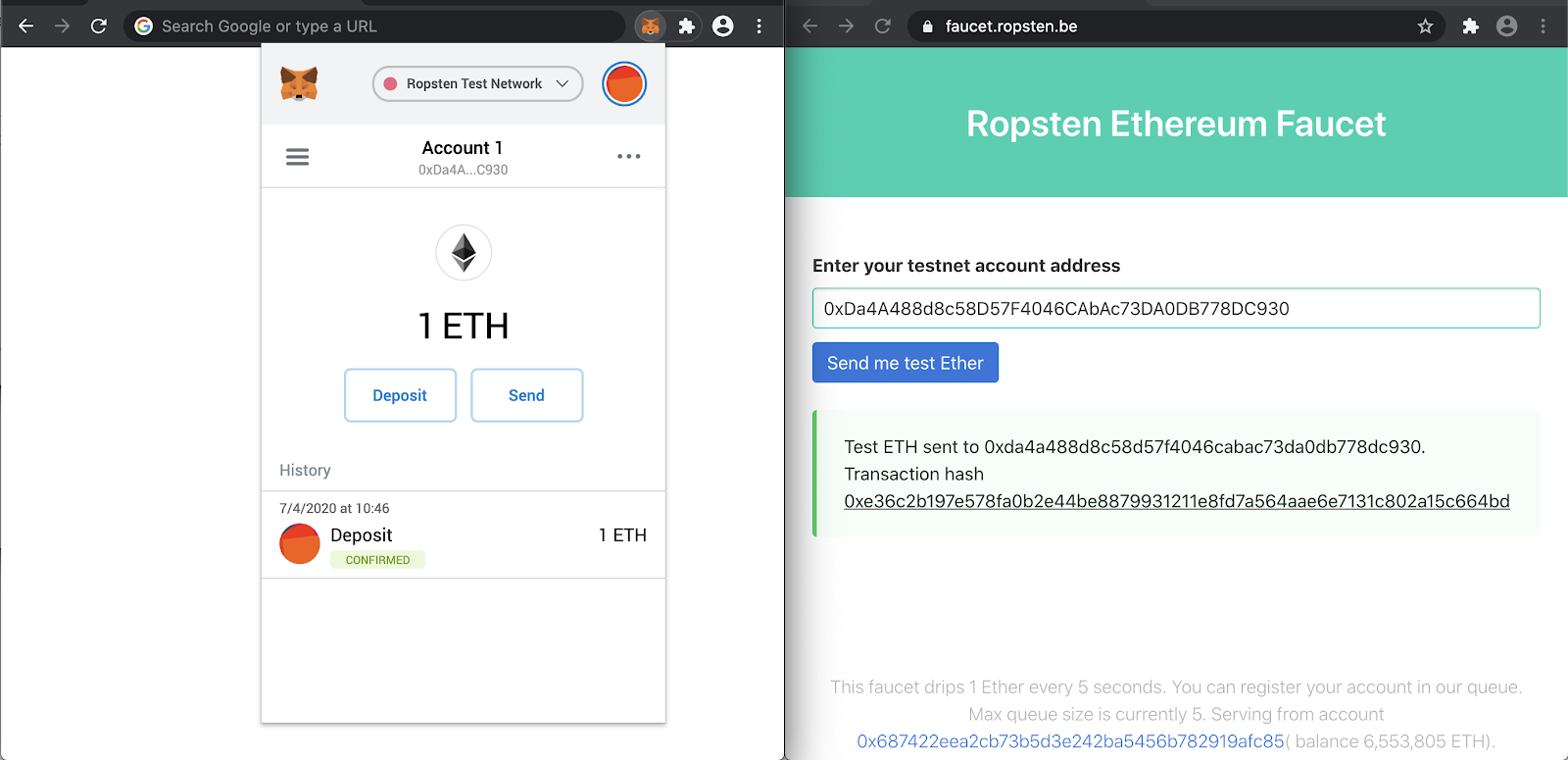
You can use a faucet to send test Ether to your account. Try using the Ropsten faucet: paste your public address into the account field and click “Send me test Ether”. Soon, you’ll see that your account is populated 1 ETH.

What happened here? You sent your public address to the Ethereum Faucet. The Faucet executed a transaction, sending 1 ETH owned by its own smart contract to the address you provided. You could have provided any address and the transaction would execute. Nodes on the network picked up the transaction and included it in a mined block, which was recorded on the blockchain and spread throughout the network. MetaMask then read from a node on the blockchain and reported back the transaction and your current balance. There is no direct communication between the faucet and MetaMask.
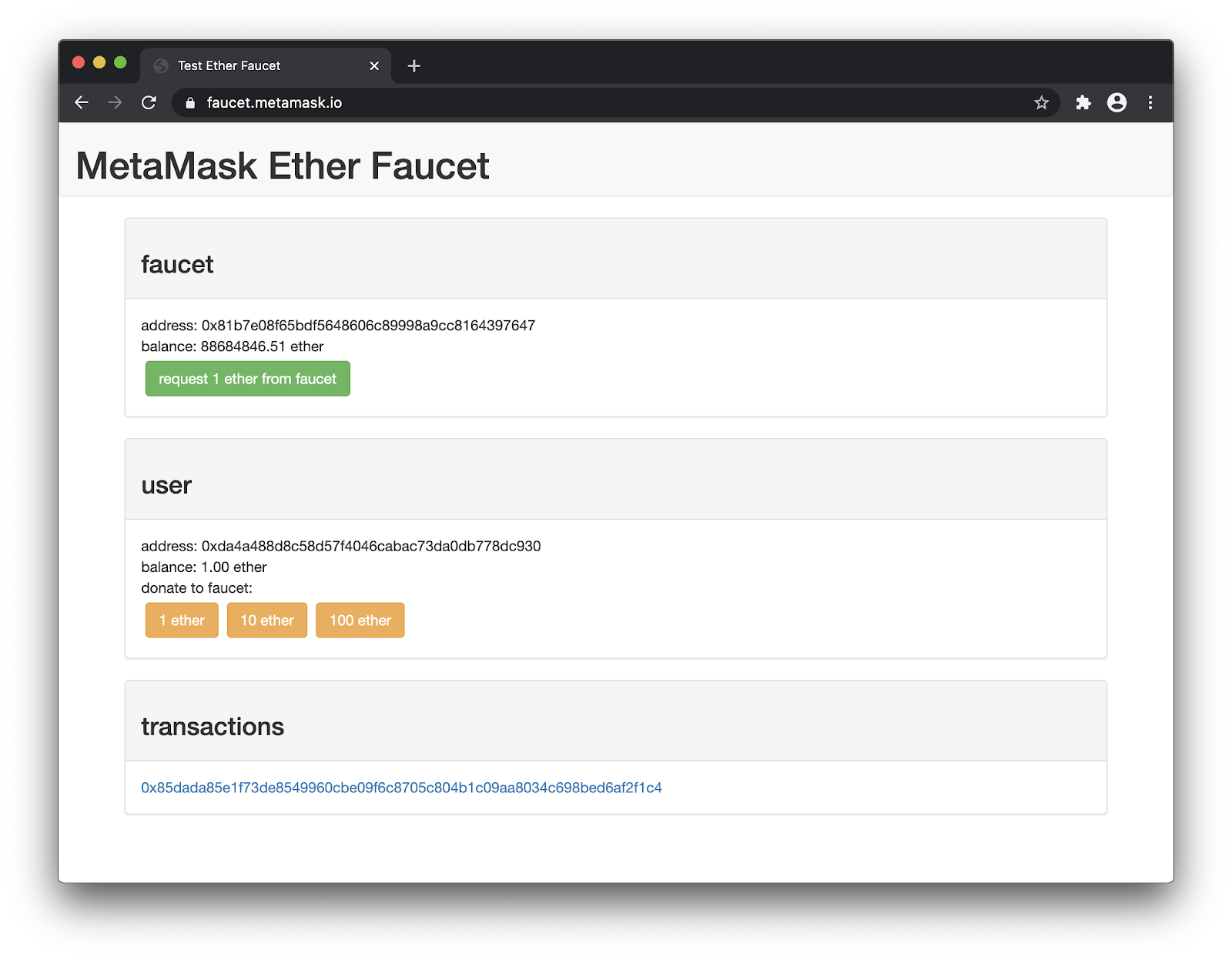
There is another way you can get test Ether. Go to the MetaMask faucet; note that this site wouldn’t load if you don’t have MetaMask (or another web3 interface) installed. This process demonstrates a different user flow.

Here you can see that the user properties are undefined. With this implementation, you don’t have to copy and paste your address from MetaMask. When you click the “request 1 ether” button, MetaMask will ask you if you want to connect to the site. Accepting this connection will share your public address with the site, show your balance on the page, and the transaction will take place:


Connecting in this way is similar to logging in to a site; however, no registration process was needed. Logging in through MetaMask offers possibilities for single sign-on as sites can customize themselves based on the connected account. In this case, the following JavaScript is used to connect to a user’s account, using the ethereum object injected by MetaMask:
ethereum.request({ method: 'eth_requestAccounts' });
Once the transaction completes, you should have 2 ETH in your wallet on the Ropsten network.
Sending test ether
Now, back in the MetaMask Ether Faucet User box, click the orange 1 ether button to donate 1 ETH back to the faucet. A new notification will appear:

MetaMask is asking you to approve this transaction; when you confirm, MetaMask will sign the transaction using your private key, as required for validation by blockchain nodes. Note that there are some other transaction options: click the “edit” button top left to see some more details. Gas fees compensate nodes and miners for the costs associated with performing a transaction. Every transaction on Ethereum has fees associated with the computation involved in keeping the network running. In this case, 0.000021 ETH.
Because any transaction must go through the competitive process of being taken up by nodes and included in a block before it is included in the blockchain, you can ensure your transaction happens more quickly by increasing the gas reward given to miners for including your transaction in their next block.
Click next and confirm. Your transaction will be listed as pending and within a few minutes, your transaction will be a part of the blockchain and you’ll see your updated account balance in MetaMask.
Next Steps
In this introductory step we’ve introduced you to some of the basics of transacting and interacting with a blockchain, primarily from a user perspective using MetaMask. In step 2 of this guide, you’ll create your own blockchain network, interact with it locally, and explore a contract on Remix. In step 3, you’ll gain more familiarity with local development, use Infura, tie everything together with React, and to connect to an Ethereum testnet.